Tip: Using Text Animators and Expressions to Create a Highlight Effect
-
Hello! Recently while experimenting with Text Animators, I came across a technique for using Templater to create a custom highlight for a text block that can be controlled using variables in the Templater data source. The effect is highly customizable and relatively simple to achieve. The end result will look something like this:

To achieve this effect, I’m using three variables in the Templater data source. One to set the starting word for the highlight, one for the ending word, and a final one to specify the highlight’s color using a hex code. We’ll call these
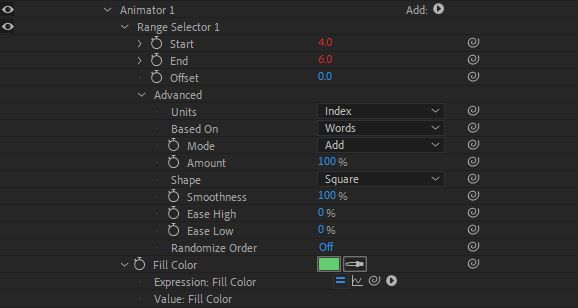
wordstart,wordend, andcolor.Once you’ve brought your text into After Effects, add a Text Animator by selecting Animate>Fill Color>RGB using the “Animate” option under the Text property. Next, drop down the “Advanced” setting for the Animator and change Units to “Index” and Based On to “Words”. (Note: if you’d like to control the highlight on a per-character basis, you can use “Characters” instead of “Words”).

From there, you’ll want to Alt or Option click on the stopwatch next to Start to add this expression:
text.animator("Animator 1").selector("Range Selector 1").start,parseInt(thisComp.layer("wordstart").text.sourceText)-1Where
wordstartis the name of the layer with the variable indicating where the highlight should start.Repeat the process on the End with this expression:
text.animator("Animator 1").selector("Range Selector 1").end,parseInt(thisComp.layer("wordend").text.sourceText)Where
wordendis the name of the layer with the variable indicating where the highlight should end.Finally, add this expression:
hexToRgb((""+thisComp.layer("color").text.sourceText+""))To the Fill Color property where
coloris the name of the layer with the variable indicating what color the highlight should be.This technique is very flexible and can be customized for a variety of different circumstances. For example, if a second Range Selector is added to the Animator, you could change the color of multiple sections of the same text block. Or, you could use another animator to adjust properties like Position, Scale, etc.
We’ve got a rigged project file on our Github page that you can download if you’d like to see these principles in action for yourself. Good luck!
-
 undefined Jeff referenced this topic on
undefined Jeff referenced this topic on
-
 undefined Jeff referenced this topic on
undefined Jeff referenced this topic on